Different websites will have different needs and will therefore require different features to be added that are important to the success of those sites. For instance, an Ecommerce site that sells products may need some kind of inventory control feature to ensure that the items listed for sale are actually available and in stock. While critical to the success of an Ecommerce site, this feature would be pointless on a site for an accounting firm that is promoting the services they offer, but not actually selling physical products online. Regardless of a site’s needs, however, one feature that is critical to all sites’ success is mobile-friendliness and responsive design support.
What Is Responsive Web Design?
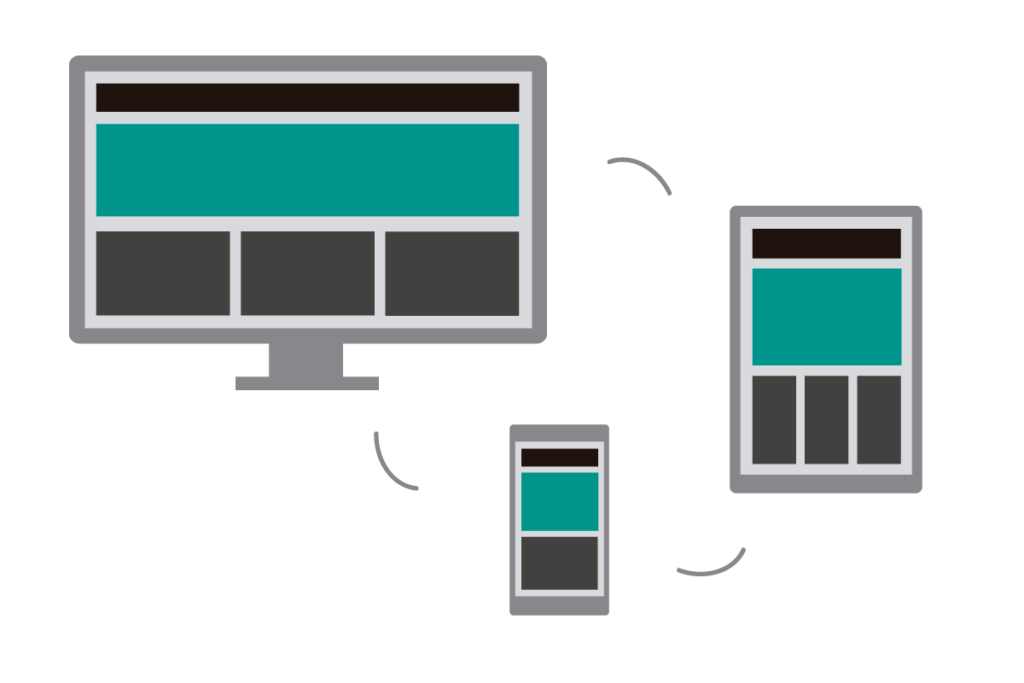
Responsive web design allows a site’s layout to change as the screen size being used to view that site changes. A wide screen display can receive a site design with multiple columns of content while a small screen can have that same content presented in a single column with text and links that are appropriately sized to be read and used on that smaller display.
So why is responsive web design the most important feature that you can add to your website? Here are 4 key reasons:
1. Supporting the Multi-Device User
We live in a world where our sites our not only being visited by a variety of different devices and screen sizes, but the same customers are returning to our sites at different times using these different devices. This means that, to best support their experience, our sites must work well regardless of which device they may be using at a given time. The same content that they have access to on one devices must be present when they return on other devices to ensure consistency in the information that they are seeking.
If a customer is visiting your site looking for information or using a specific feature, and they return later on a different device but cannot find that same information (perhaps because you decided to not include it on a “mobile-only” version of the site), then you run the very likely risk that that person will simply leave your site and take their business elsewhere. By ensuring consistency of information across all devices, but with a layout and experience suited to each individual screen size, you do your best to support your customers and do not give them any reason to abandon your site halfway through their overall experience.
2. One Site to Rule Them All
It’s hard enough to keep one website updated and relevant. Trying to keep multiple sites up to date and consistent with messaging is even more of a challenge. This is why a responsive website is much preferred over separate websites for desktop displays and mobile phones.
Commonly known as the “mobile-only” approach, this is where your site detects whether or not a visitors is using a mobile device and, if so, send them to a separate, mobile-optimized version of the site. This is problematic for a number of reasons. First off, you now have two sites to keep updated, which means you have just doubled your workload. Second, most “mobile-only” sites feature a small subset of content and features found on the “normal” site version. As we covered in our first point, this content and feature disparity between versions of the site will frustrate multi-device users who expect access to the same information across the various devices they may choose to use to visit your site. If you decide to eliminate some of that content on the mobile version, your audience may decide to eliminate your site from their browsing history.
Having one website to manage and one place to manage that site from will make it easier to keep the site updated. If you build your websites using a platform like the cloud-based Webydo and leverage their Pixel Perfect Responsive Editor, you will be able to centralize all management of that site while still having total control over how that site displays for different screens.

3. Improved Search Engine Rankings
Google has long recommended using responsive web design to support different devices and screen sizes, but the search engine took this recommendation a step further last year when they began adding a “Mobile Friendly” label to websites that used this approach when those sites appeared in a search results page on a mobile device.
While this designation was a nice to have, Google said at the time that they envisioned using mobile-friendliness as a ranking signal in the future. Well, as of April 21st 2015, that came to fruition and Google began rewarding sites that were built responsively for multi-device support.
By rewarding sites that are mobile-friendly, Google is effectively penalizing those that are not, making responsive web design an important factor in SEO (search engine optimization) strategy plans!
4. Future Scalability
One of the best things about a responsive website is that this approach gives you the best chance to support newer devices and screens in the future. Responsive sites are fluid, scaling up or down as needed to best fit the screens being used to access the site. This means that as new devices hit the market with screen sizes unlike what we have seen before, our responsive websites will already be prepared to meet those new devices with a design and experience best suited to whatever screen sizes they throw at us.
In Closing
Every website, regardless of that site’s goals or the audience that it serves, will benefit from a display that works great across different screen sizes and on various devices. By ensuring that responsive web design is feature that you make a priority on all website projects.


 English
English